There is a thriving and constantly growing area of software development called Web Application Architecture. A web application is any application that runs on a server in a web browser by accessing it through the internet.
They have become more advanced and a lot of today’s applications are created using AJAX technology, utilizing the power of the client-side scripts.
What Is Web Application Architecture?
Web application architecture is the process of designing, constructing, and deploying a web application. Web applications are software applications that run in a browser. The browser is a client, and the server is the other end of the connection. Web applications are designed to be used over the internet by users who access them through their browsers.
The goal of web application architecture is to create a system that can meet both functional and non-functional requirements while also satisfying constraints such as
-
security
-
scalability, and
-
performance
Also Read About: A Detailed Discussion on SDLC 5 Phases
How Is Web Architecture Different From Client Server Architecture?
The architecture of a web application differs from that of client-server applications in several ways:
1) It’s Stateless
Web servers don’t store any information about requests they receive or the responses they send. When you request a web server, it doesn’t remember anything about you until you make another request.
This means that every time you visit a website using your browser, you will have to log in again. Unless there’s some kind of cookie stored on your computer.
2) It Uses Caching
Assume, you can’t remember anything on your own. To have a solution to this problem, you might get someone who can remember things on your behalf! Just like Facebook remembers the birthday of your loved ones for you.
Because web servers don’t store any data about requests or responses, they need some way to remember what has already been sent so they don’t have to send it again later if someone else requests it too soon after the first time around.
Caching is one way to handle this problem.
This technique helps to:
-
reduce bandwidth usage for clients
-
reduce bandwidth usage for servers
But it also introduces delays in requests.
3) User Interaction
User engagement with the server occurs primarily through an interface in client-server applications, but in web applications, user interaction occurs through a compliant web browser.
4) Tier
A web application uses a multi-tier architecture in contrast to a two-tier architecture used by client-server applications.
Also Read About: 7 Best Types of Enterprise Applications for Every Organization
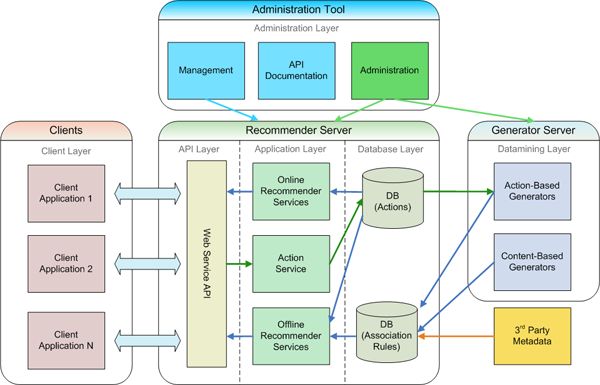
Components of Web Application Architecture
These three main parts typically make up a web-based application architecture:
1) Web Browser

The web browser commonly referred to as the client-side or front-end component is the most essential component of a web application architecture.
-
It communicates with the user
-
Takes input
-
Handles presentation logic
-
Oversees user interactions with the application
When necessary, user inputs are also checked.
2) Database Server
A computer running database software specifically designed to offer database services is called a database server. It is a key element in the client-server computerized environment, providing the client systems with the industry information they need.
-
It offers the information that the application requires
-
It manages tasks involving data
-
With the use of stored procedures, it can control business logic.
Also Read About: What is Below the Fold Web Design?
3) Web Server

A web server is a machine that stores the supporting files for a website as well as the web server software. The server-side component and the backend component are other names for web servers.
-
It takes care of the business logic.
-
It processes user requests by sending them to the appropriate component.
-
It oversees all application processes.
-
It is capable of handling and managing requests from a range of clients.
Understanding Web Application Architecture
Web application architecture is the foundation of any web application. It defines the way that the application interacts with the user, as well as how it communicates with other applications and databases.
Web application architecture is a process that includes the design, development, testing, and deployment of a web application. The web application architecture process is composed of multiple phases that include:
1) The Business Analysis Phase
This is where the business requirements of the project are identified and documented. This phase also identifies the anticipated users and their needs as well as determines which technologies will be used to develop the project.
2) The Design Phase

Here the technical specifications of your web application are created based on your business requirements. How to design web application architecture? Technical decisions are made regarding how your website will be built and what technologies will be used to create it.
The most important part of web application architecture is the user interface or UI. This is where users interact with the application, and it’s usually the first thing they see when they visit your site. The UI consists of a series of pages that are typically linearly accessed one after another.
3) The Development Phase
In this phase, you build your website using your newly designed architecture and codebase. This phase can last anywhere from a few months to several years depending on how large your site is and how many people are working on it at once (more people = longer time).
-
Another important part of web application architecture is data storage and retrieval. This includes how information is stored on a server and how it is shared between different applications running on that server. It also includes how data gets into and out of databases through APIs (application programming interfaces).
-
Web applications often use multiple servers for various tasks such as serving content or handling data storage requests from other applications. They’ll also sometimes make use of load balancing to distribute traffic across multiple servers so that no single server becomes overloaded with requests from users who need resources from those servers at any given time.
Also Read About: A Comprehensive Guide to Software Development Environment
4) The Testing Phase

Once development has been completed, it’s now time for testing.
In this phase, everything from functionality issues to performance issues gets hammered out before being released into production mode so that there aren’t any problems later down the road when real users start using it regularly.
N-Tier and 3-Tier architecture
In web application architecture, there are two major architectures that you’ll encounter: N-tier and 3-tier.

1) N-Tier
The N-tier architecture is a layered approach with one or more layers of processing between the client and server.
In this model, the presentation layer (which includes the user interface) is separated from the business logic layer, which is separated from the data access layer. Each layer can be implemented in different ways depending on the software being used to create your application; however, each layer must have specific functionality that provides value to users.
2) 3-Tier
The 3-tier architecture splits up functionality into three distinct parts:
-
Presentation tier (user interface),
-
Business logic tier (rules and logic), and
-
Data access tier (data).
This allows for a high level of flexibility in architecting an application as each component can be developed independently without affecting other components in any way.
Also Read About: Major Tips for Transitioning from a Developer to CTO
Types of Web Application Architectures
The architecture of web applications can be classified into a lot of categories based on software development and deployment patterns.
There are different types of web application architecture:
-
Serverless Architecture
-
Monolithic Architecture
-
AWS Lambda
-
AWS Step Functions
-
Microservices Architecture
-
Containers
-
API Gateway
1) Serverless Architecture
Serverless architecture is a way of building web applications that don’t require any servers. Instead, the application is built to run directly on cloud platforms like AWS Lambda and Google Cloud Functions. The development of software applications is done using serverless architecture.
An infrastructure service provider is responsible for managing the provisioning of the underlying infrastructure in this arrangement.
-
You don’t pay for idle CPU time or idle storage – you only spend money on the infrastructure when it’s being used.
-
Expenses are reduced – resources are only utilized when the application is running.
-
The cloud provider handles the difficult scaling tasks.
-
The backend code is made simpler.
-
It lowers development strategies.
-
Reduces cost
-
Increases market time efficiency
You don’t need to manage servers or scale them out as your application grows. You can also use serverless architecture to build microservices that scale automatically when there’s more demand for them.
2) Monolithic Architecture
Traditional software development models like monolithic architecture, commonly referred to as web development architecture, are still used today.
Monolithic architecture is a software design pattern in which an application is written as a single, cohesive unit. It is the opposite of microservices architecture, which consists of multiple, independent applications that communicate with each other to perform tasks. It indicates that all of the parts are interrelated, interdependent, and necessary for the application to function.
-
It creates a lightweight application.
-
Cost efficiency – Monolithic architecture will suffice if money is of the essence.
-
Its deployment is manageable.
-
Building a new project, using frameworks, scripts, and templates, and testing it becomes straightforward since it treats the entire code as a single program.
-
It makes it easier for developers to work on the code – since they don’t have to worry about how their changes will affect other parts of the application.
-
It makes it easier for developers to make changes quickly – because they’re not waiting for other teams to implement changes before moving forward with their work.
However, monolithic architectures have drawbacks as well. For one thing, if one part of the system breaks down or stops working correctly for any reason, then all parts of the system will be impacted by that issue until it gets fixed and everything starts functioning normally again. The same goes when the code becomes bigger. This can lead to downtime or other issues that can negatively impact users’ experience with your product or service.
Using a monolithic model makes sense when your development team is based in one place and not dispersed globally.
3) AWS Lambda
AWS Lambda is a service that allows you to run code without provisioning or managing servers. It is a serverless computing platform that supports any programming language and can be used for any kind of application or backend service. It was launched in 2014 and was initially offered by Amazon.
-
With lambda, you can build applications that respond quickly to new information.
-
You don’t have to worry about scaling your application, or retooling it when things change.
-
According to the demands of the traffic, servers are automatically added and removed.
-
Lambda provides simple execution.
-
Delivers a cost-effective solution and better app resiliency.
-
Only the necessary features need to be uploaded, and then the app can be activated to start the service.
The environment cannot be controlled, which is a drawback.
4) AWS Step Functions
An AWS visual workflow tool called AWS Step Functions allows developers to divide a process into several phases. It is a service that helps you create applications that coordinate activities across multiple AWS services and different parts of your application can execute at the same time by setting up parallel execution paths for different branches of your workflow
You can use it to coordinate the execution of multiple AWS Lambda functions, for example, or to orchestrate the data flow between other AWS services.
-
IT process automation becomes simple.
-
You can schedule an activity to run at a specific time or in response to an event.
-
It is a low-code service
-
Creating distributed apps and machine learning pipelines becomes more straightforward.
-
Step Functions can automatically retry failed activities and restart them from the beginning if needed.
-
Because Step Functions is built on top of API Gateway, it integrates easily with other AWS services such as Kinesis Analytics and S3 Event Notifications.
5) Microservices Architecture
Microservices architecture is a system that divides a large application into small, independent services. These services are called microservices because they do one thing and do it well. They address several issues that arise in a monolithic environment.
Each microservice runs particular business logic and has its database. Its code is created as a set of decoupled, autonomous services that communicate with one another using RESTful APIs. Microservices are a wonderful option for complicated programs that need to be extremely scalable.
-
You can easily create and implement separate services.
-
Helps to manage the complexity of large applications.
-
Allows you the freedom to expand individual services and update/modify them.
-
Developers can respond to innovation promptly.
-
Development is made simple and effective.
-
It helps in enabling continuous delivery.
Microservices applications use shared databases. It implies that you need to guarantee consistency among the various databases that the transaction may affect. This can make it a little less convenient. Moreover, It can be challenging to deploy several services using runtime instances. As the quantity of services increases, so does the difficulty of managing them.
6) Containers
Containers are a way of packaging up an application into a single file. They run the same way on any machine, and they can be shipped to different devices without worrying about compatibility. Containers are used by web applications and other types of software, including operating systems, databases, and even analytics tools like Splunk.
Instead of separating code into various VMs (Virtual Machines), containerization enables developers to put many application components into a single Virtual Machine (VM) environment and thereby increase app processing capability. Containers can also be used to separate different parts of an application or process: for example, you might want to run your web server in one container and your database in another so that if one crashes it doesn’t take down the other.
-
Processing power and overhead are minimized.
-
It boosts efficiency
-
Programs operate in a consistent context.
-
They are reliable
-
You can run numerous containers inside of a single OS instance thanks to containerization.
-
Because containers are lightweight, they run more quickly.
-
They are adaptable/flexible.
The most well-known containerization technology is Docker, which provides a complete ecosystem for containerization technologies. It provides improved performance, user-friendly technology, and widespread community support.
7) API Gateway
API gateway is a system that sits between your application and the actual API. It’s used for security, authentication, and management purposes. In short, it allows you to control access to your API from external applications.
It also provides a single entry point for all API requests, which means that you can route different APIs to different servers based on the request method or content type. For example, if a request comes in with an HTTP POST method, you can route it to one server; if it comes in with an HTTP GET method, you can route it to another server. The API gateway will make sure that everything happens correctly.
-
It helps you in safeguarding your APIs.
-
It can manage outdated and removed APIs or link to a billing service.
-
It can use APIs to run analytics tools.
-
You can deploy and maintain serverless functions with the aid of an API gateway.
Trends in Web Application Architecture
Web application architecture is always changing along with technology.
1) Development of Service Oriented Architecture
The adoption and development of service-oriented architecture is the first trend. Each has a unique HTTP API, and it is here that the majority of the application’s code is contained as services.
As a result, a portion of the code that may be running on a different server can receive a request from another portion of the code.
2) Cloud Storage (Amazon S3)

Any web application architecture must include cloud storage. A pay-per-use subscription model is utilized by a cloud service provider to supply the storage system. Data is stored in the cloud through cloud storage and is accessed online.
A “bucket” is the name given to a cloud storage container in AWS where objects are kept. Now, you must be wondering what happens when you store a bucket. let us walk you through the procedure.
-
When a bucket is built, it is then delivered to the user-specified area.
-
Along with features like versioning control, lifecycle policies, the policy of bucket, and others, the user can select the storage class type. (Once the deployment is complete and the bucket has been filled with objects).
-
The management of a set of object lifecycles, including IAM policy and data protection, is then handled by AWS.
Amazon S3 has become the most often adopted cloud storage solution in web application architecture worldwide since AWS is the most well-known provider of cloud-based services.
Amazon S3 has:
-
Flexibility
-
Cost-effectiveness
-
Durability
-
Security
-
High availability, and
-
High scalability
3) Load Balancer
A load balancer is a tool used to distribute traffic across multiple servers. Load balancers can be software-based or hardware-based. Software-based load balancers are usually installed on each server in a cluster and use algorithms to determine which server should be handling each request. Hardware-based load balancers usually have multiple ports for incoming requests, which allows them to balance requests across all ports at once, rather than having to route individual requests.
For example, if you have an e-commerce site with 100,000 daily visitors and five web servers, you will want to make sure that each server is handling a similar number of users. If one server has 80% of the traffic while the others have 20%, it could cause performance issues or latency for the users on those other servers.
Load balancers are a trend in web application architecture because:
-
They give you the ability to scale your applications with ease.
-
Helps ensure that the servers can handle large amounts of traffic without getting overloaded.
-
Efficient and convenient.
The load balancer works by monitoring the performance of each server and distributing requests based on how busy each server is. This way, if one server is overloaded, it can redirect requests to other servers that are not as busy.
4) CDN (CloudFront)
CDN stands for Content Delivery Network, and it’s a way to deliver your website’s content to users without having to download it from your servers. When you use a CDN, you’ll have servers all over the world that will store copies of your site’s files and serve them up when someone visits.
-
This can make your site load faster for users who are far away from your server.
-
They’ll also be able to get those files from servers closer to them, which can help speed things up even more.
-
They’re also easy to implement.
-
You don’t need to worry about scaling up your servers at all.
-
The result is usually faster loading times and greater stability for your users’ experience with your site.
-
They can help improve security by providing filtering against malware and spam.
-
They allow you to quickly roll out new features without affecting existing functionality.
CDNs (Content Delivery Networks) are a relatively new phenomenon. They started as “content delivery” networks, but they have been evolving to also provide other services such as security and analytics. They’re now being used more and more as an integral part of any web application architecture. They’re becoming increasingly popular with companies that want fast websites with low latency.
5) Single-Page Application
Single-page applications are a trend in web application architecture. They are websites that load all of their pages on a single page, which means you don’t have to wait for a new page to load when you click on something else. The problem with single-page apps is that they can be slow, especially if they have been built with JavaScript.
Single-page applications can be built in different ways:
-
You can build them with AngularJS or BackboneJS and then just add some CSS for styling purposes. This is the most common way to create a single-page application.
-
You can build them with ReactJS and React Native, which is an open-source library for creating mobile apps for iOS and Android. This is more complicated than the previous method because it requires you to learn more about JavaScript than just AngularJS/BackboneJS.
Without having to load the page, it sends asynchronous or synchronous requests to the web server using AJAX or WebSockets. With fewer delays due to page load, the user experience becomes more natural.
6) Message Queues
As applications become more complex, it’s important to use the right tools to simplify development and deployment. Web apps that rely on a message queue for communication between clients and servers can be designed with a modular, flexible architecture that helps protect against bugs and downtime.
Message queues are used to deliver messages between different components of an application.
For example, a server might send a message to a client over HTTP/2 and then wait for the client to acknowledge receipt of the message. This type of communication is called asynchronous because messages aren’t sent in response to another message; they’re sent when they’re ready, regardless of whether the receiver is ready.
7) Caching System
Instead of having to repeatedly contact the database, a caching system is a local data store that enables quick access to data for an application server.
The app server retrieves the requested information from the database at the user’s request and displays it to the user. The server must repeat the tedious and time-consuming operation every time the very same data is requested. Apps can quickly deliver data to consumers by storing this material in momentary cache memory.
8) Multiple Servers

In web application architecture, the trend for multiple servers has been growing in popularity for years. The reason for this is simple: it’s more efficient to have one server handle requests from a single user than to have each user’s request handled by their server. This means that the more servers you have, the better your application will perform in terms of performance and scalability.
There are two main approaches to multi-server architecture: frontend load balancing and backend load balancing.
-
Frontend load balancing is when you have a single server that handles all incoming requests, but routes them to different backends depending on what each request needs.
-
Backend load balancing is when you have multiple servers that handle all incoming requests and then route them to different backends based on what each request needs.
In both cases, it’s important to be able to scale your architecture so that it can handle increasing loads without degrading performance and without requiring constant manual intervention or monitoring.
The Requirements of Web Application Architecture
When it comes to web application architecture, there are several key requirements that you need to consider. These requirements are typically determined by the needs of the organization that will be using it, as well as any regulatory requirements or industry standards that must be met.
1) Examine the Size of the Application
First, you need to consider the size of the application. If your application is going to be small and simple, then you can probably get away with using some relatively simple technologies and approaches. But if your application is large or complex, then you should consider using a more complex architecture.
2) Consider the Number of Users
Second, you need to consider the number of users that will be accessing your application at any given time. If there are only a few users, then you might be able to get away with using a less sophisticated architecture than if there were hundreds, thousands, or millions of users accessing your site at once.
3) Observe Of Multiple Developers
Thirdly, consider whether or not multiple developers will be working on the same project simultaneously. If so, then it’s important for them all to use compatible tools and methodologies so as not to introduce bugs into code written by other developers (as well as vice versa).
Moreover,
Web application architecture requirements can be broken down into further several categories.
-
Performance – the ability to integrate with other systems (e.g., ERP systems)
-
Security – the need for security features, such as encryption and password protection
-
Scalability – the ability to scale as needed to accommodate more users.
-
Availability
-
Reliability
Bottom Line
Before you start building, you will want to understand your project and its demands in depth. You should also identify the most important stakeholders and use cases so that your architecture can be designed with them in mind.
The biggest takeaways are:
-
Know the requirements of your project and make sure they fit within the framework of architecture before choosing one.
-
Don’t try to write everything in a single language; languages have strengths and weaknesses so it’s best to use the right tool for each job.
-
Don’t let anyone tell you all websites should be built with Ruby on Rails or PHP or any other specific technology without looking at their case first, what works for one company might not work for another!
What Are The 3 Types of Web Architecture?
1. Single-page web apps. 2. Multi-page web apps. 3. Micro services architecture.
What Is the Role of Web Architecture?
Website architecture is a method for designing and organizing a website that takes into account technical, aesthetically pleasing, and functional requirements.