
Coding comes to mind when we think about building a website but why not use a no-code website builder?
It’s critical to do some research on various web platforms before you begin building your new website in order to choose which platform is ideal for your company. Website builders differ in their strengths, with some having more than others.
The market is flooded with site builders that claim to be universal answers to every design problem, but in actuality, they fall just short on both the design and development fronts. Only a few tools deliver on their claims.
The process of incorporating new technologies into the workflow of your web design firm is not a joke anymore. It is possible to put in a lot of effort, but the results are not guaranteed. However, every once in a while, a brand-new tool or application will come along that will completely replace the way in which you currently approach web design, development, and customer service. This will, in turn, make it possible for your company to take advantage of new opportunities and continue to expand.
What is Webflow?
Webflow is a software as a service (SaaS) solution that gives designers the ability to construct adaptable websites using visual editing software that runs in the browser. Webflow is a tool that designers use, and it automatically creates HTML, CSS, and JavaScript as the designers use the tool

In addition to this, Webflow provides a large number of materials that explain how to get started. Even though it is not nearly as difficult as learning to code, using a website for the first time can have a little learning curve.
Websites created using Webflow are hosted on Fastly and are powered by Amazon Cloudfront. Webflow is an all-in-one platform that includes a content management system (CMS) integrated right in. It does not require external plugins.
Webflow offers a variety of support channels that includes
-
Customer service
-
An online community, a forum
-
And Webflow University
The latter has a wealth of textual and visual material, as well as video training, making it accessible to a wide variety of students.
Read also: Cloud Vs SaaS: The Main Difference Everyone Should Know
Web Design
Web design is the process of creating the layout and appearance of websites for use on the Internet. In most cases, it refers to the components of website development that are centered on the user experience rather than program development. In the past, developing websites for desktop browsers was the primary emphasis of web design; but, since the middle of the 2010s, designing for mobile and tablet browsers has become an increasingly essential aspect of web design.

When it comes to the creation and management of websites, web design covers a wide variety of specialized talents and fields of study. Design, user interface design (UI), authorship, which can include both standardized code and custom software, user experience design (UX), and search engine optimization (SEO) are the several subfields that make up web design. Although some designers will be responsible for all of these facets, the majority of the time a large number of people will work together in groups to cover the many facets of the design process.
Writing markup is included in the design process which is typically referred to as “web design,” which is used to define the design process related to the front-end (client side) design of a website. Within the larger context of online development, web design and web engineering share certain similarities and overlaps. It is required of web designers to have an awareness of usability and to be up to date with the principles for web accessibility.

What does a Web Designer do?
A web designer has the following responsibilities:
1) Web Layout
A web designer is responsible for the overall look of a website, as well as its layout and, in certain instances, its content. The usage of colors, fonts, and graphics, for example, all contribute to the overall appearance. The way in which information is organized and categorized is referred to as the layout. A good web design is one that is user-friendly, appealing to the eye, and appropriate for both the website’s target audience and its brand.
Also Read: How to Evaluate UX Design? [Tips, Tricks, and Guide]
2) Content Simplification
A great number of websites nowadays are created with an emphasis on simplicity, with the goal of excluding any superfluous content or functionality that can divert or confuse site visitors. In light of the fact that the product of a web designer is a website that earns and fosters the trust of the target audience, the elimination of as many potential areas of user aggravation as is humanly possible is an essential consideration.
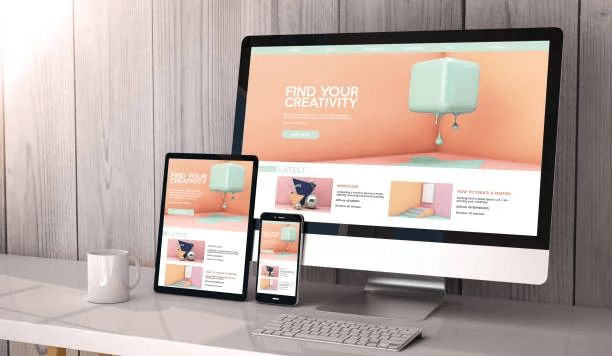
3) Responsiveness
Responsive design and adaptable design are two of the most prevalent approaches to the design of websites that function effectively on desktop computers as well as mobile devices. In adaptive design, the website’s content is fixed in layout sizes that correspond to typical screen sizes, but in responsive design, the content of the website moves dynamically based on the size of the screen. It is essential, for the sake of retaining user trust and interest, to keep a layout that is as uniform as may be between different devices.
Because responsive design can cause problems in this area, designers need to be careful when giving up control over how their work will look once it has been completed. If they are also responsible for the content, then they will need to expand their skill set; nevertheless, they will have the advantage of having complete control over the final output if they take on this responsibility.
Read more: Difference between Web Design and Web Development
Webflow CMS
Without having to touch a single line of code, the Webflow CMS grants you complete authority over the organizational structure of your content as well as the visual presentation of that information at any stage of the development process.

A content management system, sometimes known as a CMS, is a database that houses and manages all of the dynamic information. On several pages of the website, references to the dynamic content can be found. Therefore, once you or your customer makes any changes to the material that is stored in the CMS, it instantaneously updates all of the pages that are referenced by that content. There are so many benefits Webflow software has.
Read also: How To Choose The Right Content Management System (CMS)?
Benefits of Using Webflow
Webflow is a great platform if you want to build a no-code website. Following are some of the benefits Webflow software has:
-
Webflow Simplifies Responsive Design.
-
Webflow Provides a Familiar UI While Allowing You to Interact with Code.
-
Prototypes are Better Than Mockups
-
Webflow CMS enables you to design hundreds of pages.
-
Webflow simplifies landing page design.
-
Webflow Reduces the Design Development Gap
-
Faster Design Reviews
-
Goodbye to Plugins.
-
Similar Actions, Similar Words
-
Less Specialized Knowledge is Required.
-
Webflow Simplifies Interface Design.
-
Cheaper Than Most
-
Security
-
A Great Customer Support

1) Webflow Simplifies Responsive Design.
After days of ideation and iteration, you realize you have to start again for the tablet design. Again, for landscape smartphones and again, portrait smartphones and it’s a long process to get a responsive website.
Imagine avoiding reflows. That device-specific designs might showcase distinct content for smartphones and make it easier to review content and get responsive websites.
Also Read: Webflow vs Shopify. Which Performs Better for Online Business?
2) Webflow Provides a Familiar UI While Allowing you to Interact with Code.
While coding experts can see a website from their code, most designers can’t.
Webflow translates so you can focus on the visual world providing you with design consistency. You may drag and drop your neatly coded, completely responsive HTML components onto the canvas and style them using visual tools helping you create a more seamless UI. You get direct, visible feedback instead of writing code, saving, and refreshing your browser, so you can work faster.
You needn’t care about CSS syntax. Or whether it’s doable on the web. Or spend all day coding.
3) Prototypes are Better Than Mockups
If your team still creates static mockups in Photoshop, provide them to customers or stakeholders for approval of the site plan. Consider a fresh workflow.

Time is a factor when making static mockups that are pixel-flawless for various screen sizes, dimensions, and orientations. When presented with a static prototype, clients and stakeholders sometimes have a hard time picturing how the final website will look and function.
Think about how much more impressive it would be to provide clients and stakeholders with live websites as opposed to static mockups or slapdash presentations. Internet pages are accessible on desktops, iPads, and mobile phones. A simple click will take them to your animated page turn. It’s now feasible thanks to Webflow!
4) Webflow CMS enables you to design hundreds of pages.
Do you load your blog post designs with lorem ipsum, large graphics, and Steve Jobs blockquotes? Or do you design with user-generated content?

If you’ve done the latter, you know how vital true content is. You can:
-
Develop user empathy
-
Identify what they truly generate, not what you assume they do
-
Identify edge cases quickly
-
Design for the content, not vice versa
-
Not every blog article needs the same design
5) Webflow simplifies landing page design.
Designers in marketing teams develop landing pages, give them off to the dev, and assess the coded outcomes. Spend time adjusting and improving test landing pages.

Webflow lets you create Team Templates and collaborative site templates you can clone and change. If only a few copy or picture changes are needed, you can publish the page and have your content editor update it via the CMS.
You may also establish a Landing page collection for content editors to use. No development or design dependencies.
6) Webflow Reduces the Design Development Gap
Without input and compromise, bringing your concepts to life with developers may be tough and time-consuming. You’re continually beginning again when you design static mockups and your developers code them.

Webflow lets you create HTML and CSS. You may click a button to provide your developers with a coded, clean version of your design. Even if they need to make changes to fit your company’s systems or style, it’s a good start. Thus Webflow bridges the gap between design and development.
7) Faster Design Reviews
Webflow saves time without losing quality. You’ll provide clients with designs in days, not weeks. You’ll be able to incorporate customers’ modifications easily, speeding up product launches and reducing the time between client approval and version revisions.
Webflow lets you prototype in the same environment and push changes live with a click. Instead of delivering static mockups, you may give a live staging site for evaluation, revisions, and approval.
8) Goodbye to Plugins.
Plugins for CMSs like WordPress are the best way to add site functionality quickly. Anyone who’s maintained a plugin-filled site can share horror stories.

Plugins expire, to stay up with the web, they need (apparently continual) upgrades. Plugins can be unreliable, require micromanagement, and lose support.
So don’t worry about plugins and clients knocking down live sites with “custom” updates. Without client-facing plugins, the product is more reliable.
9) Similar Actions, Similar Words
Handing another developer a half-coded website is difficult. The developer taking over must learn the prior developer’s methodologies and habits. Webflow’s uniform code makes projects more collaborative and faster to ship.
10) Less Specialized Knowledge is Required.
Webflow helps team members design and create simultaneously ensuring diversity. That can save you money and allow your new designer/developer to see projects through, preventing broken communication chains. Ensuring diversity creates a new workflow that is more efficient in delivering.
11) Webflow Simplifies Interface Design.
You’ve probably got some great interaction and animation ideas. You’ve attempted to capture how they’d appear and feel by adjusting Photoshop layers, generating movies or GIFs, or manipulating Keynote. Maybe you hacked someone’s JavaScript to achieve your goal.

Webflow makes such days obsolete. Build interactions and animations with the same tool you use for web design, without code, GIFs, or developers.
Clients and stakeholders can experience these encounters when you’re ready for feedback. So they can read your mind easily.
It is a complete tool for website building and these are only some of the Webflow benefits that it has over coded websites.
12) Cheaper Than Most.
Webflow is a professional web development tool so you must think it’s expensive. What if I tell you it’s free for you? Webflow has a free starter plan if you are planning to design your website yourself or want to give it a try before investing in it. Yes, for $0! Other plans are basic which is $ 12/month which is charged yearly and it can help you with better options and tools which are locked in a starter pack. And then it has professional plans of CMS at $ 16/month and a Business plan at $36/month which gives you the premium tools to build a high-traffic marketing site and blogs if you want to use it professionally.
13) Security.
You cannot defend your website against every conceivable threat to its security on your own. You will need a web platform that has built-in support for a thorough security system.
a) SOC 2 Compliant Webflow
SOC 2 certification indicates to users the organization has extensive and up-to-date security measures. To be SOC 2 compliant, a provider must pass a third-party security assessment and fulfill five trust services requirements.
-
System and data security are ensured.
-
These systems are continuously available.
-
Systems are accurate and timely.
-
Protected sensitive information
-
Information is gathered, utilized, and safely discarded.
-
Third-party auditing implies you don’t have to trust a provider’s security claims. Webflow has SOC 2 Type I and II certification.
b) AWS Hosting
AWS hosts Webflow. Their strong hosting protects Webflow’s services and your website from security threats, cyberattacks, and traffic surges.
Webflow’s in-house hosting service is safe and trustworthy. Basic, Business, and Enterprise site plans all satisfy professional requirements.
c) SSL
SSL encrypts non-public data to prevent illegal access. Webflow’s servers and your site encrypt all data. Webflow hosting includes an SSL certificate, which makes your site safe and trustworthy for users.
Never login or submit personal data to a site without safe encryption. If a site has an SSL certificate, its URL will start with https:// or Chrome will display a closed lock icon.
d) Webflow doesn’t use plugins.
Webflow blends graphic design control, SEO, CMS, and forms, unlike WordPress, which uses third-party plugins. Security requires a plugin and plugins can add dozens of security risks.
There’s no straightforward method to analyze each plugin creator’s security measures. Developers must publish plugin updates and distribute them to your site. If they’re outdated, hackers can access your site.
Webflow exclusively integrates with trusted organizations, including Mailchimp for customer management and Stripe or PayPal for payments. These transparent enterprises demand separate secure logins.
14) A Great Customer Support
Webflow has great customer support which can help you with all your queries and troubles.The knowledgeable members of Webflow’s customer support staff are located in many time zones and are eager to be of assistance.
They offer service through email from Monday through Friday each week. Within twenty-four to forty-eight hours of business time, they will provide a tailored response to each inquiry, if at all possible.
Webflow vs WordPress
1) Webflow
Webflow is a visual CMS that appeals to web designers who want to construct and personalize websites while having hosting, security, and website performance taken care of for them. Webflow is popular among web designers because of its ease of use.

2) WordPress
WordPress, on the other hand, is an open-source content management system that can be expanded and is user-friendly for those with a wide range of technical expertise. They will be responsible for all aspects of hosting, security, and performance on their own.
Read More: Webflow vs WordPress: Which One Should You Use?
Final Thoughts
Eliminating the need for coding in web development can result in an overwhelming number of advantages for commercial enterprises. Webflow offers a compelling solution that meets the majority of the requirements for professional site design, placing it head and shoulders above other, subpar DIY web design tools. The platform is always undergoing exciting new advancements, and there are many more on the horizon.
Want a great-looking professional website? Contact us.
FAQS
Is Webflow better than coding?
Webflow is most beneficial for users who have some experience in web development. On the other hand, Coding provides users with total control when designing but requires a lot of practice and complete knowledge of web development. Webflow designer is able to construct websites without having to be concerned about things such as CSS and classes because these aspects are taken care of behind the scenes on Webflow. Thus, Webflow is better than coding most of the time.
Is WordPress or Webflow better?
WordPress and Webflow are both fantastic platforms that can be used to construct websites. The tool you choose to use depends heavily on the characteristics of a CMS that are most important to you. WordPress is likely to be the superior option for the majority of individuals and enterprises that are considering building a website since it is more adaptable and interacts with a greater number of resources but it is harder to learn and requires regular maintenance.
Do professional web designers use Webflow?
Although it is a website builder, it provides a degree of customisation and capability that is more commonly associated with platforms such as WordPress. Web designers are the most common users of Webflow because of this reason. Users that require a platform that can be fully customized but don’t want to deal with the nitty-gritty details of writing code will find it to be an appropriate solution.
[bricks_template id=“23827”]
Is Webflow better than coding?
Webflow is most beneficial for users who have some experience in web development. On the other hand, Coding provides users with total control when designing but requires a lot of practice and complete knowledge of web development. Webflow designer is able to construct websites without having to be concerned about things such as CSS and classes because these aspects are taken care of behind the scenes on Webflow. Thus, Webflow is better than coding most of the time.
Is WordPress or Webflow better?
WordPress and Webflow are both fantastic platforms that can be used to construct websites. The tool you choose to use depends heavily on the characteristics of a CMS that are most important to you. WordPress is likely to be the superior option for the majority of individuals and enterprises that are considering building a website since it is more adaptable and interacts with a greater number of resources but it is harder to learn and requires regular maintenance.
Do professional web designers use Webflow?
Although it is a website builder, it provides a degree of customisation and capability that is more commonly associated with platforms such as WordPress. Web designers are the most common users of Webflow because of this reason. Users that require a platform that can be fully customized but don’t want to deal with the nitty-gritty details of writing code will find it to be an appropriate solution.