Designing for arab audience is not the same as designing for a Western audience. The culture, the language, the norms are completely different in arab countries than what you would expect from Western ones.
Designing websites for Arabic-speaking users involves more than flipping your layout and running text through Google Translate. It demands an understanding of linguistic nuances, cultural values, and regional user behavior, especially in high-growth markets like the GCC and wider MENA region.
Whether you’re a designer, developer, or founder, this guide will walk you through everything you need to create experiences that feel both intuitive and culturally resonant.
Arabic Website Design and Development Basics
1. Layout & RTL Mirroring
Understanding RTL beyond text alignment. Arabic reads right-to-left (RTL), which means your entire interface flow needs rethinking.
i) Full Mirroring
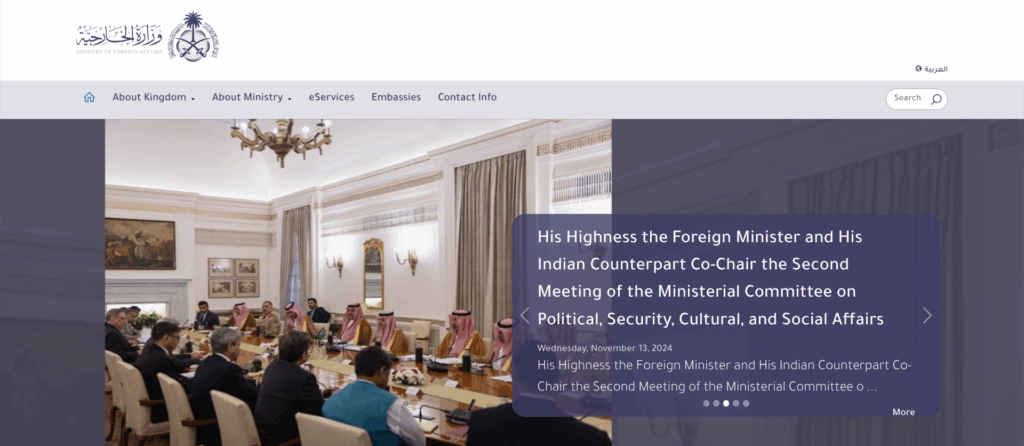
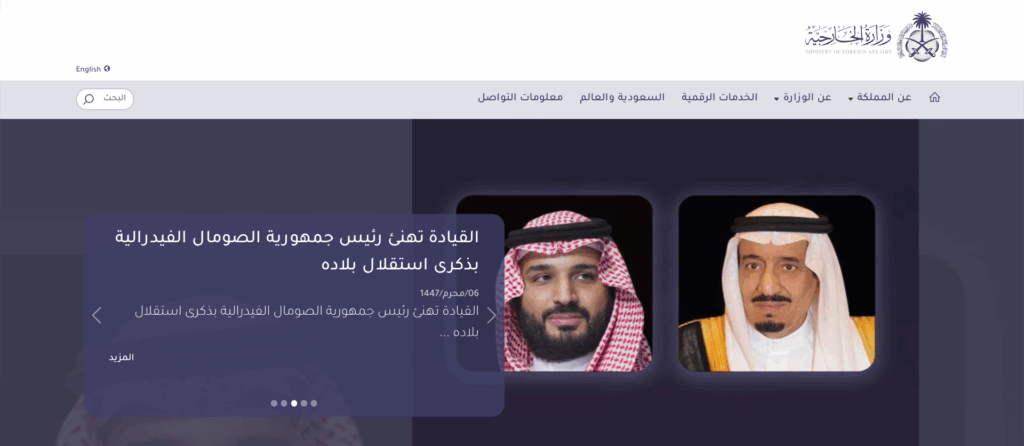
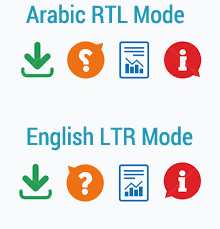
Your primary navigation bar, sliders, progress indicators, and breadcrumbs should all reverse direction. For example, if your English site has “Home > About > Contact” left to right, your Arabic version should read “Contact > About > Home” right to left.

Saudi Ministry of Foreign Affairs Website in English

Saudi Ministry of Foreign Affairs Website in Arabic
ii) Partial Mirroring
Some elements, like icons for play/pause or brand logos, should remain unchanged to preserve familiarity.
iii) Spacing & Hierarchy
Pay attention to visual weight. Bold headlines, key buttons, and images should retain prominence on the right side in RTL layouts.
![]()
Testing Tip: Build prototypes in Figma or Sketch using RTL plugins to toggle views. Then conduct quick hallway tests with native speakers to verify if the mirrored layout feels natural and balanced.
2. Typography
Arabic script is inherently more complex than Latin. It uses connected letters, diacritical marks, and multiple ligatures. These characteristics require extra care in font selection, sizing, and spacing.
i) Font Selection
Pick typefaces designed for Arabic, like Cairo, Tajawal, Noto Naskh Arabic, etc.

ii) Sizing & Scaling
Aim for font sizes 20–25% larger than what you’d use for English copy. Arabic text usually takes up more space than English. For example, the word “TV” becomes “تلفزيون” in Arabic.
The script itself is also more detailed. Letters connect, many include dots, and some use small vowel marks. To keep things readable, Arabic text is typically set 20–30% larger than English.
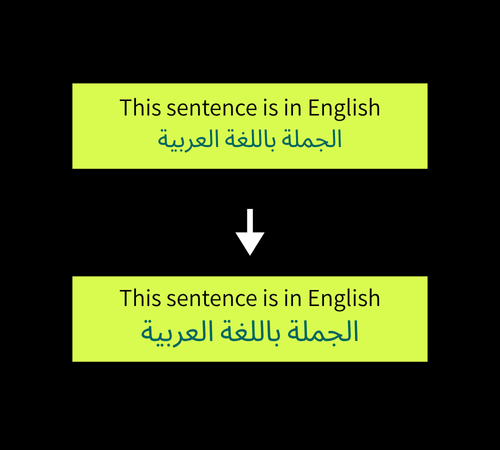
The image below shows Arabic and English text set at the same font size (11pt). Notice how the Arabic text appears smaller. In the second example, the Arabic font size is increased by 3 points, making it visually match the English text in size and readability.

iii) Line Height & Letter Spacing
Increase line-height to at least 1.5× the font size. Add subtle letter-spacing (0.5–1px) to prevent characters from colliding, especially in smaller font sizes.
3. Cultural & Visual Context
Your color, imagery, and visual motifs should reflect local tastes and values, not stereotypes.


i) Color Psychology
-
Green: Prosperity, peace, Islam.
-
Blue: Trust, reliability.
-
Gold: Luxury, quality.
-
Red: Energy or caution
ii) Visual Motifs
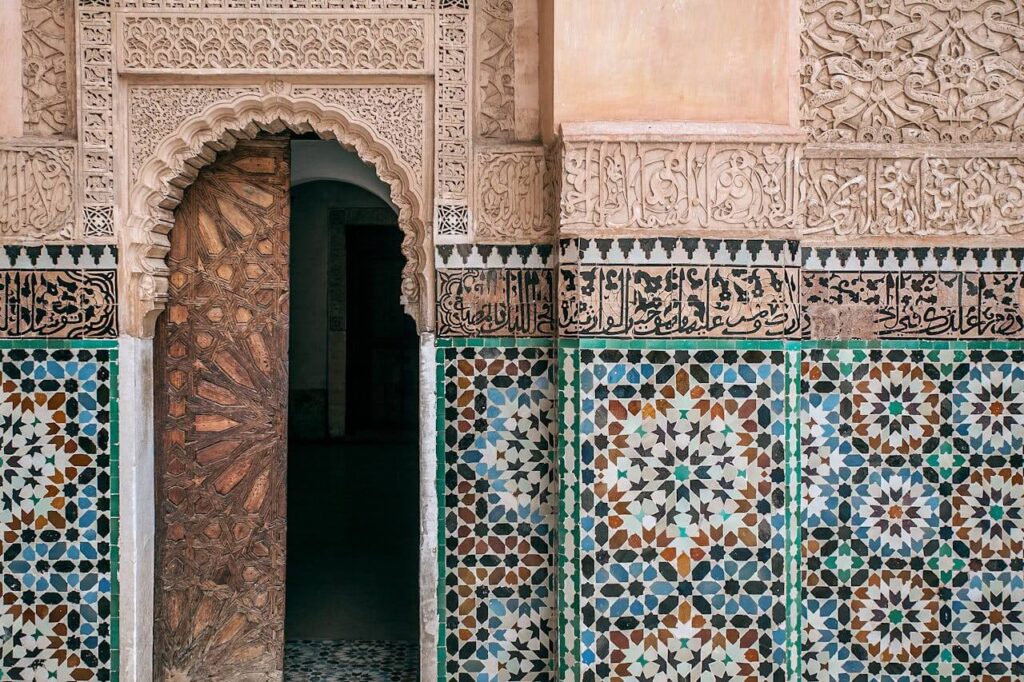
Avoid overused clichés like camels or desert sunsets unless contextually relevant. Incorporate subtle geometric patterns inspired by Islamic art where relevant.
iii) Cultural Sensitivity
Steer clear of imagery that could be seen as disrespectful. Avoid showing alcohol or revealing clothing.
4. Gender Representation in Imagery
In many parts of the Arab world (KSA especially), the portrayal of women carries cultural weight. Your visuals should feel authentic and respectful.

i) Modesty & Attire
Choose images where women’s clothing aligns with local norms, like hijab, abaya or conservative professional attire, depending on the audience.
ii) Realistic Roles
Show women as entrepreneurs, professionals, students, or tech users to reflect the multifaceted reality of modern Arab women.
iii) Diversity & Inclusion
Highlight men and women of various ages, backgrounds, and roles to reflect the diversity within MENA societies.
5. Imagery & Media Handling
Visuals must be chosen and treated carefully so they integrate seamlessly with RTL design.

i) Directional Considerations
Flip images for RTL only when it maintains compositional balance (e.g., a person’s gaze leading into the content). Avoid flipping images with text overlays unless you recreate the text.
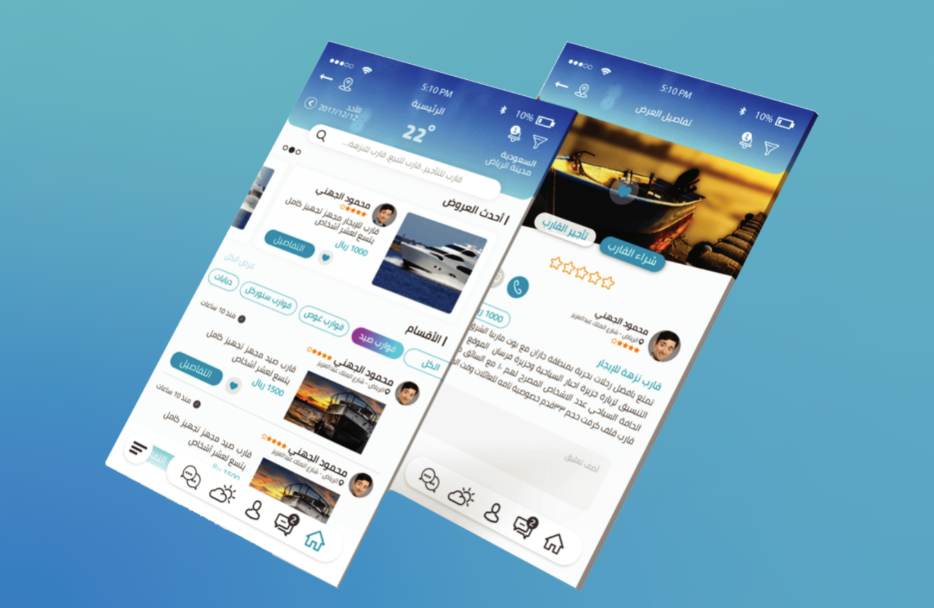
ii) Contextual Backgrounds
Choose backgrounds that resonate with your target audience, like urban Riyadh skylines, Cairo’s historic streets, Dubai’s modern architecture, or traditional souks.


6. Language & Content Adaptation
Your content must feel native, not machine-translated.
i) Modern Standard Arabic (MSA) VS Dialects
Use Modern Standard Arabic (MSA) for evergreen pages, legal texts, and wide audiences. For marketing campaigns or social posts, localize in dialect (for example, Saudi, Emirati) to build rapport.
ii) Microcopy
Every button label, tooltip, and error message should be localized by a human. Don’t go for literal translations.

7. Numerals & Dates
Consistency in data presentation builds credibility and minimizes cognitive load. Make sure your numbers and dates follow local conventions.

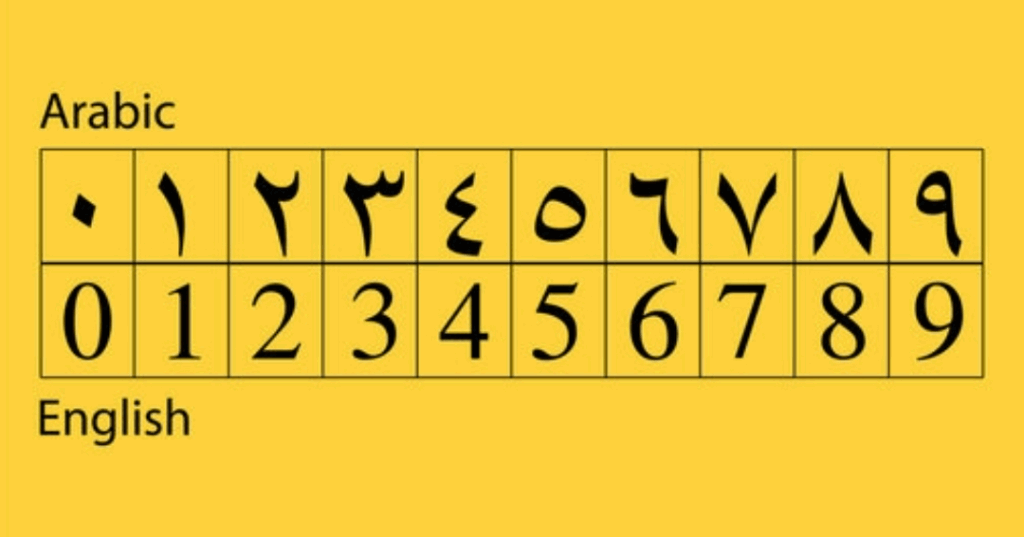
i) Numerals
Use Arabic-Indic digits (١٢٣) for content-focused pages (news, blogs), but Western digits (0-9) for forms, pricing tables, and technical data if that’s what your audience expects.
ii) Calendars
Offer Hijri calendar support alongside Gregorian dates for events or schedules.

Image source: Dribble
iii) Date Formats
Default to DD/MM/YYYY in Arabic interfaces, and ensure date pickers align RTL.
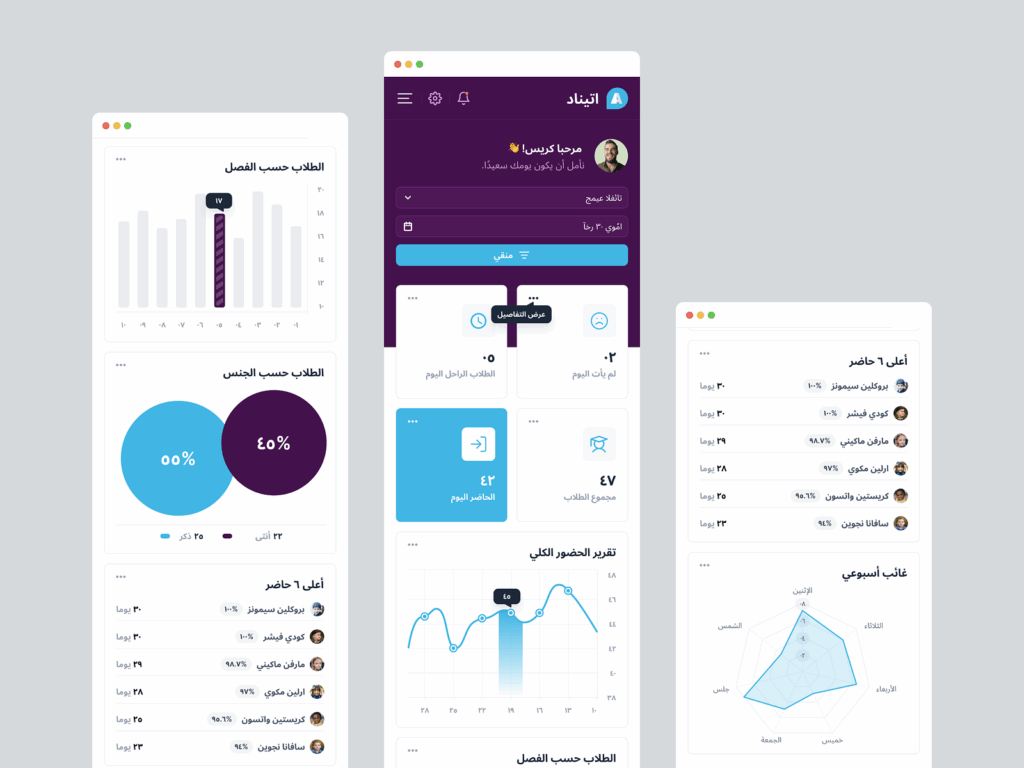
8. Mobile-First Design
Mobile usage in MENA exceeds 70% on average. If your Arabic site isn’t mobile-optimized, you’re missing most of your audience.

Image source: Dribble
i) Responsive RTL Grids
Ensure fluid layouts adapt to screens from 320px to 1920px.
ii) Touch Targets
Position primary actions (e.g. Buy Now) within the natural right-side thumb zone on smartphones. Keep buttons at least 44×44px.
iii) Performance
Lazy-load non-critical images. Inline critical CSS for above-the-fold content to enable faster first paint.
9. Usability & Trust
Trust is everything. Clear paths and transparent information reduce friction and cart abandonment.
i) Policy Clarity
Present shipping, returns, and privacy policies in Arabic with clear headings, expandable sections, and bullet lists for scannability.
ii) Local Support Channels
Integrate WhatsApp chat buttons; auto-fill country codes for Saudi (+966) or UAE (+971) phone inputs.
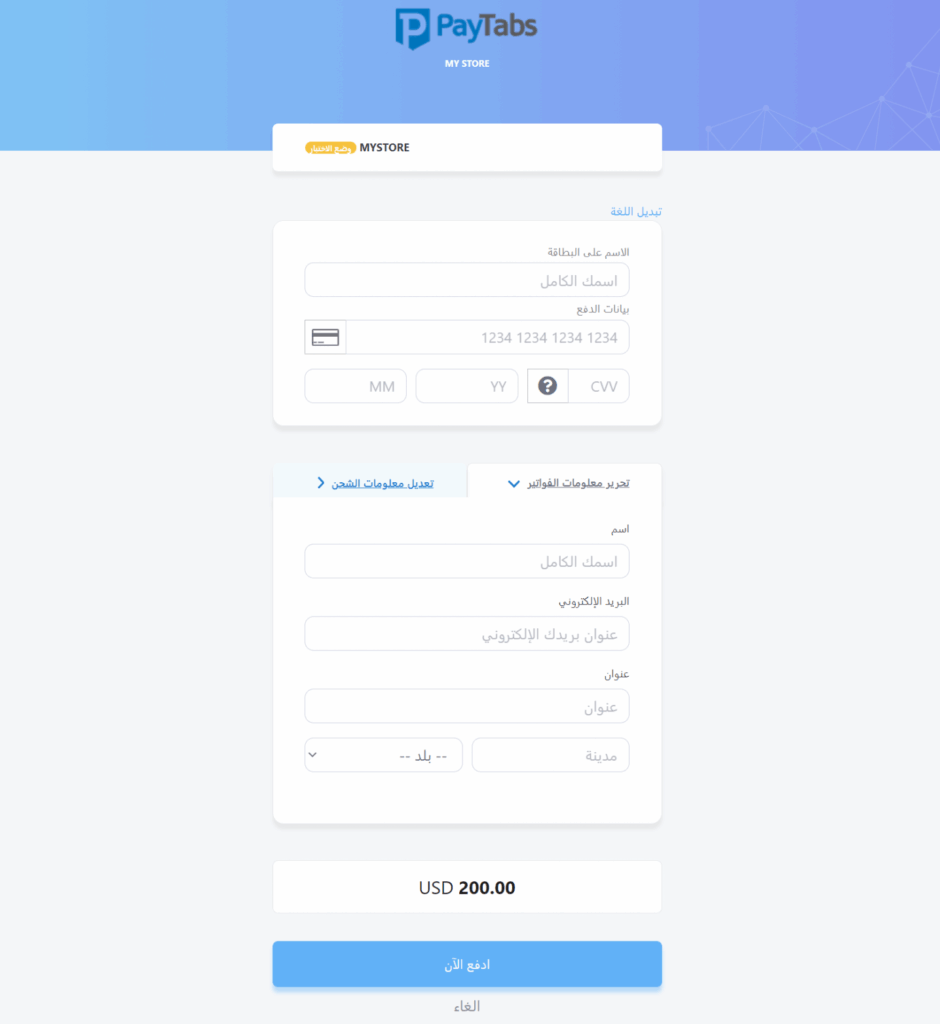
iii) Trust Signals
Showcase real Arabic testimonials and local payment method icons like STC Pay, Mada etc.

10. Arabic SEO Essentials
Organic search is critical. SEO in Arabic requires strategy…search volumes and user intent differ significantly from English.

i) Arabic Keyword Research
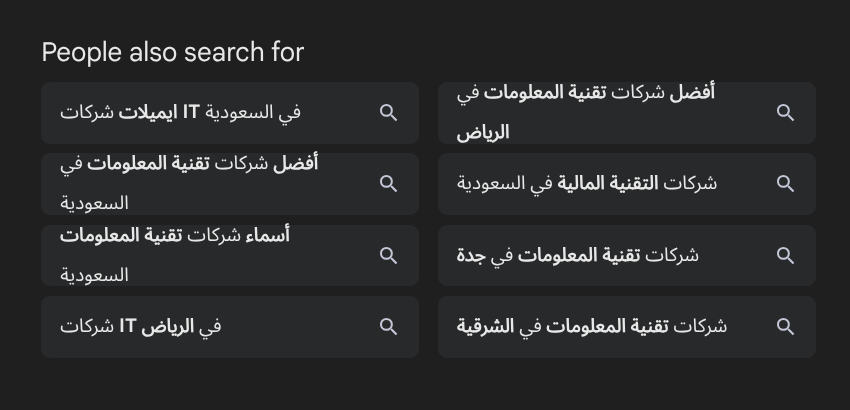
Use Ahrefs or SEMrush with Arabic keywords. Look for high-volume terms like “تصميم موقع” (website design) and long-tail phrases like “تصميم مواقع التجارة الإلكترونية السعوي” (Saudi e-commerce website design)
ii) On-Page SEO
Localize meta titles, descriptions, H1/H2/H3 tags, and alt text in Arabic script. Example meta title:
“أساسيات تصميم مواقع الويب العربية | Hapy Co.” (Basics of Arabic Web Design | Hapy Co)
iii) URL Slugs
Use Latin slugs for Arabic websites as they’re more stable across platforms and still perform well for SEO. Only use Arabic script in URLs if your CMS fully UTF-8 without issues.
iv) Schema Markup
Implement JSON-LD with “inLanguage”: “ar” to indicate Arabic content. Read this for more details.
11. Research, Iteration & Testing
Data-driven design according to your specific users outperforms generic solutions.
i) User Interviews
Talk to a few native speakers early in the design phase.
ii) Usability Testing
Conduct remote or in-person sessions, recording tasks like form completion, navigation, and error recovery.
iii) Feedback Loops
Use tools like Hotjar or Smartlook (with Arabic surveys) to gather ongoing insights.
12. Process & Design Systems
Building RTL skills into your workflow avoids costly retrofits and ensures consistency across projects.
i) Design Tokens
Define spacing, color, and typography tokens that adapt based on direction variables.
ii) Component Libraries
Use RTL-capable libraries (Material UI RTL, Chakra UI RTL) or extend your own Storybook setup.
iii) Documentation
Maintain clear guidelines on when and how to apply mirroring, font substitutions, and best practices for mixed-language content.
iv) Collaboration
Educate developers on CSS logical properties so they build RTL-friendly styles from day one.

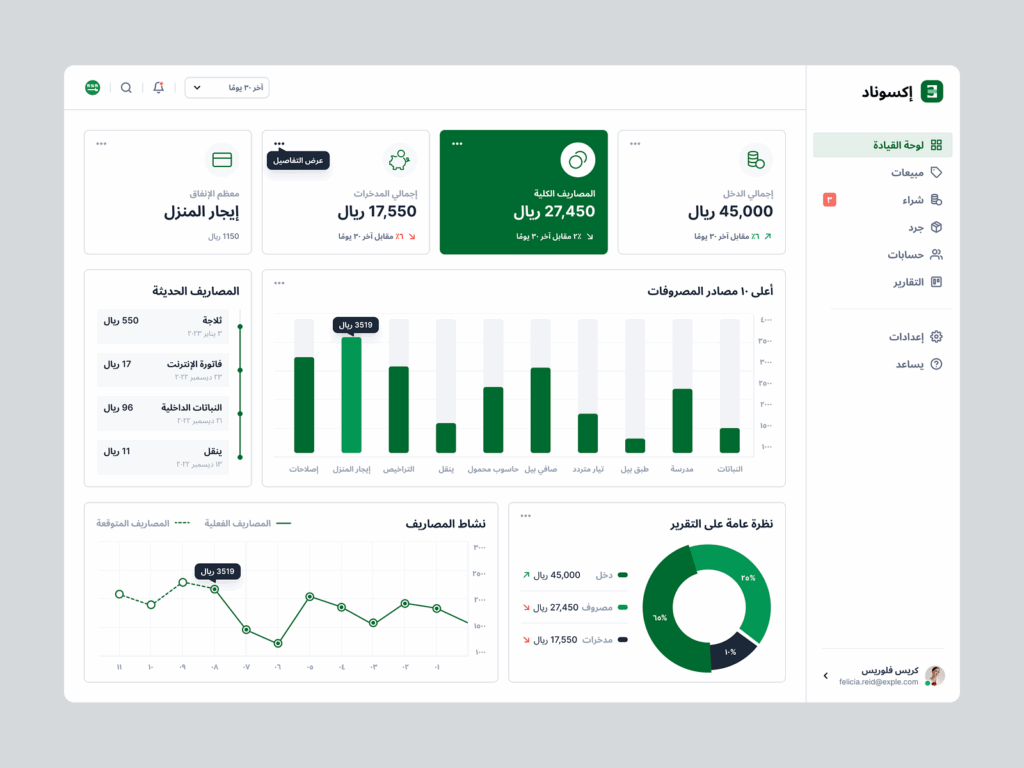
Image source: Dribble
13. Bonus Tips & Resources
i) Figma Plugins
‘RTL Flip’ for quick mirroring and content duplication.
ii) Font Libraries
Google Fonts (Arabic), Boutros Foundry, and MyFonts for Arabic web fonts.
iii) Inspiration
Browse Arabic-themed UI galleries on Dribbble and Behance for ideas.

Image source: Dribble

Image source: Dribble
Conclusion
Designing for Arabic audiences requires empathy, research, and attention to detail…but it doesn’t have to slow you down. Start by auditing one section of your site through an RTL lens, then roll out improvements iteratively.
Action Items:
-
Audit your homepage in RTL vs. LTR.
-
Run a quick survey with native speakers on your key flows.
-
Integrate Arabic SEO best practices and monitor performance.
If you’re building for MENA markets and want hands-on support, Hapy Co is here to help. We work with startups and teams across the Gulf to design and build digital products that align with regional needs.
Contact us here. Let’s make your next project a success.